—about this blog
This is a place where I collect some (links to) articles, mostly about software, that I’ve written myself. Read more….
Penrose triangle in CSS
I’d like to present to you my latest creation, consisting of only CSS transformations and animations.
First venture into WebGL
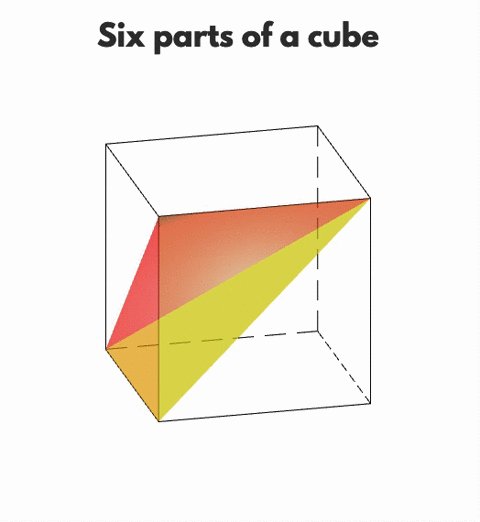
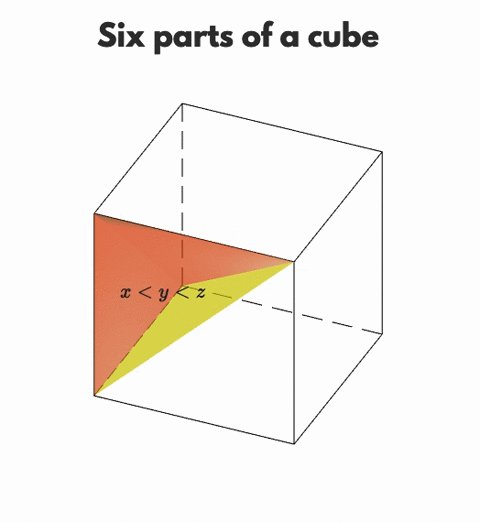
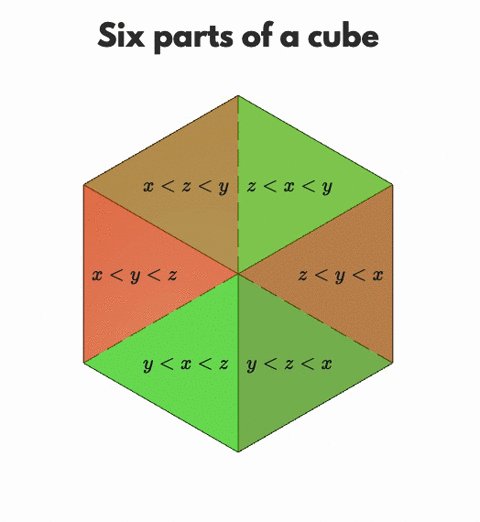
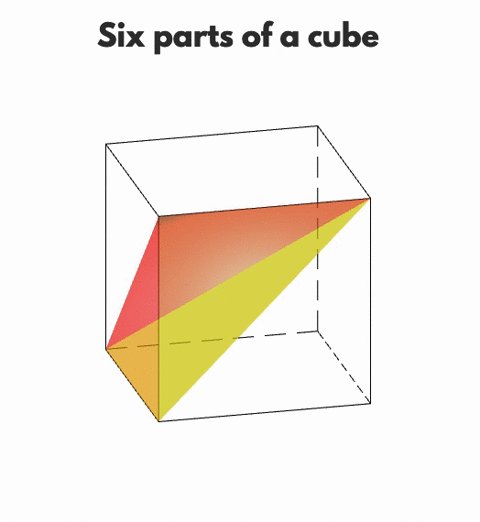
The other day, I made this educational animation:

It took me on an unforeseen journey into the wonderful land of WebGL. Keep reading and I’ll give you a small guided tour.
Models are pointers
This was written a couple of years ago for the Topicus Onderwijs blog, when I was working with Apache Wicket on a daily basis.
When I was first introduced to Wicket application code, I was frequently confused by the (omni)presence of Models. If a page or component had to interact with a database entity, it would often (though not always) be wrapped in a Model. For example, a Page would receive a “plain” entity in its constructor, then “produce” a Model for the entity by itself, and store it somewhere in the page state. It was a small mystery to me what the added value was in having a Model instead of the entity itself.
Finding sets in the card game SET
SET is a card game of speedy pattern recognition. Twelve cards with different symbols are dealt openly on the table, and all players simultaneously try to find a set among these cards: a three-card combination that has to satisfy certain rules. Some time ago I wrote a Python program that finds all sets on the table using different methods: I started with the most understandable function and then tried to make it as fast as possible.
A blog
The reason I’m starting this blog is simple: I want to preserve some tech writings I published in the past. They’re on sites that are down or collecting bit-rot, so I’ll now host them here myself. Also, it’s nice just to have everything in one place.